これらのカスタマイズはDuoには適用されません。Duoには独自のユーザーインターフェイスがあります。
MFA APIを使用する
Auth0は、次のシナリオでMFA APIを提供します。- リソース所有者パスワード付与を使用してユーザーを認証します。
- ユーザーが独自の認証要素を管理できるようにインターフェイスを構築します。
- 登録チケットを使用して、ユーザーをMFAに登録するよう招待します。
- [Dashboard]>[Applications(アプリケーション)]>[Applications(アプリケーション)]に移動して、アプリケーションを選択します。
- **[Settings(設定)]タブの下部にある[Advanced Settings(詳細設定)]**をクリックします。
-
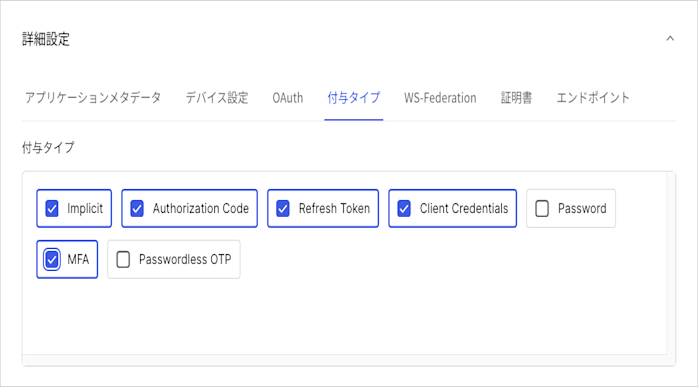
**[Grant Types(付与タイプ)]**タブをクリックし、MFA を選択します。
詳細については、「多要素認証(MFA)を有効にする」をお読みください。

- **[Save Changes(変更を保存)]**をクリックします。
制限事項
MFA APIは、SMS、Guardianアプリケーションのプッシュ通知、メール、OTP要素と連動するように設計されています。Duoでの登録には対応していません。Actionsを使ってMFAポリシーをカスタマイズする
Actionsを使ってテナント向けのMFAポリシーをカスタマイズし、特定のアプリケーションのユーザーや、特定のユーザーメタデータまたはIPアドレス範囲を持つユーザーなどを対象にMFAを要求することができます。 アクションの作成に慣れていない場合は、「最初のアクションの作成」をお読みください。Actionsで定義したMFA関連の動作は、ダッシュボードの**[Multi-factor Auth(多要素認証)]セクションで構成した[Define policy(ポリシーを定義)]**設定に優先します。詳細については、「多要素認証(MFA)を有効にする」をお読みください。
プロバイダー設定を使用して、MFAの強制の有無および使用する要素を指定できます。動作は、クラシック ログイン エクスペリエンスを使用するか、ユニバーサル ログイン エクスペリエンスを使用するかによって異なります。
| プロバイダー | クラシックログインエクスペリエンス | ユニバーサルログインエクスペリエンス |
|---|---|---|
| guardian | プッシュ、SMS、またはOTP | Push、SMS、音声、OTP、メール、またはWebAuthnセキュリティキー(有効な場合) |
| guardian | プッシュ、SMS、またはOTP | プッシュ、SMS、OTP、またはメール |
| google-authenticator | Google Authenticator | プッシュ、SMS、OTP、またはメール |
| duo | Duo | Duo |
guardianとgoogle-authenticatorのオプションは、下位互換性を確保する目的で維持されているレガシー設定であるため、今後は使用しないでください。代わりにanyを使用することをお勧めします。google-authenticatorオプションは、ユーザーに対し、復旧コードの登録を許可しません。プロバイダーを特定のオプションに手動で設定すると、ダッシュボードの有効/無効の切り替えが上書きされます。Dashboardで他の要素が有効になっているのに、ユーザーにDuoでの登録を要求するには、次のようなActionを使用します。
一般的なユースケースの例
ここでは、Actionsで処理できる一般的なMFAシナリオをいくつかご紹介します。アクションで明示的に要求したときのみMFAがトリガーされるようにするには、テナントのデフォルトのMFAポリシーを**[Never(使用しない)]**に設定します。詳細については、「多要素認証の要素」にある「ポリシー」セクションをお読みください。
特定のアプリケーションにMFAを要求する
MFAをカスタマイズして、ユーザーが特定のアプリケーションにログインするときのみトリガーされるようにします。特定のユーザーにMFAを要求する
MFAをカスタマイズして、MFAを使用するようマークされたユーザーに対してのみ、トリガーされるようにします。MFAプロンプトの頻度を変更する
状況によっては、同じブラウザーを使ってログインしているユーザーに対し、毎回MFAを求めるプロンプトを表示したくないことがあります。allowRememberBrowser プロパティを使用してこの動作を変更できます:
| 値 | 説明 |
|---|---|
true | プロバイダーがgoogle-authenticatorまたはduoに設定されている場合、ユーザーは30日ごとにMFAを求められます。プロバイダーがguardianに設定されている場合、MFAプロンプトにはユーザーが登録するかどうかを選択するための登録チェックボックスが表示されます。デフォルトはfalseです。詳細については、「多要素認証ページをカスタマイズする」をお読みください |
false | ユーザーは認証ごとにMFAを求められます。 |
allowRememberBrowser が true に設定されていて、最後の MFA プロンプトから 30 日が経過していないかどうかに関係なく)。
ユーザーにMFAのスキップを許可した場合、ユーザーのブラウザーにCookieが保管されます。ユーザーがCookieのセットを持っている場合でもMFAを要求するには、次の2つのオプションがあります。
allowRememberBrowserをfalseに設定します/authorizeエンドポイントを呼び出す際に、acr_valuesをhttp://schemas.openid.net/pape/policies/2007/06/multi-factorに設定します。
ネットワーク外部のユーザーにMFAを要求する
内部IPアドレスのネットワークについてはアクセスが適切に制御されていると仮定した場合、企業ネットワークの外から要求を送信してくるユーザーにのみ、Auth0がMFAを要求するようにできます。リフレッシュトークンの要求でMFAをバイパスする
ユーザーによる頻繁なログアウトが報告された場合は、MFAを使用しながらもリフレッシュトークンの要求をバイパスすることができます。event.transaction.protocol オブジェクト プロパティのフィルター アクションを使用して、デフォルトの動作を変更できます。
eventオブジェクトの詳細については、「Actionsのトリガー:ログイン後 - eventオブジェクト」を参照してください。

